Forleden skulle jeg med S-toget.
I sidste øjeblik løb jeg ned ad trappen på Hovedbanegården med min cykel, hen ad perronen og ind i toget. Jeg talte i telefon imens. Jeg er ikke god til at multitaske.
Samtalen sluttede og jeg sad i toget, som lige var begyndt at køre, og så meldte tanken sig.
‘Åh nej – fik jeg nu tjekket ind? Panik!’
Sådan ser et rejsekort ud, inden det er blevet tjekket ind.
Jeg prøvede at genkalde mig bevægelsen med at tage mit Rejsekort op af lommen, holde det hen foran automaten og høre lyden, men handlingen er efterhånden automatiseret, så jeg tænker ikke mere over, at jeg tjekker ind.
Så gjorde jeg det? Eller gjorde jeg det ikke i dag? Glemte jeg at tjekke ind, fordi jeg havde cykel med, og talte i telefon og var distraheret og fokuseret på bare at nå ind i toget?
Hvad skulle jeg gøre? Tage chancen, og satse på at jeg faktisk var tjekket ind, og på at der ikke kom kontrollører? Stå af på næste station og se om jeg faktisk var tjekket ind?
Det blev det sidste. Og jeg var selvfølgelig tjekket ind. Men jeg nåede at blive temmeligt panisk ved tanken om at skulle sidde og vente på måske at få 750 kr i bøde, fordi jeg ikke var opmærksom.
Dette er et eksempel på servicedesign, der ikke fungerer optimalt.
Der har været masser af (berettiget) kritik af Rejsekortet. Nogle aspekter har været relativt lette at rette, f.eks. usability på hjemmesiden, men dette her er et fundamentalt design-problem ved hele systemet: Der er ingen mulighed for selv at se om man faktisk er tjekket ind eller ud, når man er på farten i et tog. Der mangler altså et bevis for denne service – at man kan se at man er logget ind eller ud. Det er simpelthen fysisk umuligt at se forskel på et kort, der er tjekket ind og eet, der ikke er.
Det kan godt være at jeg er distræt, men jeg med garanti ikke den eneste.
Og sådan ser et Rejsekort ud, når det er tjekket ind. Der er ingen synlig, ydre forskel. Alle ændringer er digitale, men man har som bruger ingen mulighed for selv at se disse, mens man rejser.
Og hvad kunne man så have gjort, hvis man skulle designe et system fra bunden, der kunne løse dette problem?
Der er mange muligheder, hvor to af dem kunne være
- at sørge for at kortet kunne aflæses på ens smartphone via RFID
- at indbygge et e-ink display i kortet, så man kunne aflæse direkte på det, om det var tjekket ud eller ind. Det bedste fra klippekortet, kombineret med med bedste fra Rejsekortet. For de teknologi-nørdede kan man se på hvordan Coin har lavet et display i deres kreditkort.
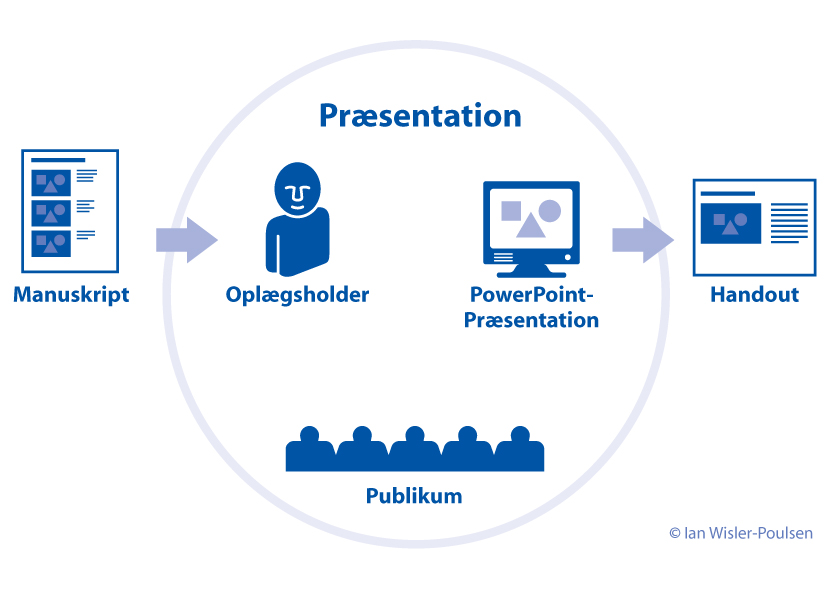
Vil du selv mestre servicedesign?
Hos UX mentor afholder vi et intensivt 2-dages kursus i servicedesign, som vores erfarne underviser Ian Wisler-Poulsen står for. Næste gang er 17.-18. maj. Her kan du få konkrete værktøjer og metodikker til at skabe en sammenhængende og brugervenlig serviceoplevelse for dine kunder.
Læs mere om kurset her >>
Du kan også tage fat i os, hvis vi skal hjælpe dig og dit firma med at optimere jeres kundeoplevelse. Skriv til os på frederik@uxmentor.dk eller ring til os på 50 50 97 50.
















Nyeste kommentarer